開発ツール(VSCode)設定手順
2020年3月27日開発をするにはテキストエディタとFTPツール(サーバにファイルをアップロードするツール)があればいいのですが、統合開発環境(IDE)というものを利用すると1つでエディタとFTPの機能が使え、さらに入力補完機能などの様々なメリットがあります。慣れてくるとマウスを使わずに開発が出来るのでスピードアップにも必須のツールになっています。
※この情報は2020/3/27時点の情報ですので注意してご利用ください。
VSCode - Visual Studio Code
https://code.visualstudio.com/にアクセスし、Downloadを押してインストールします。

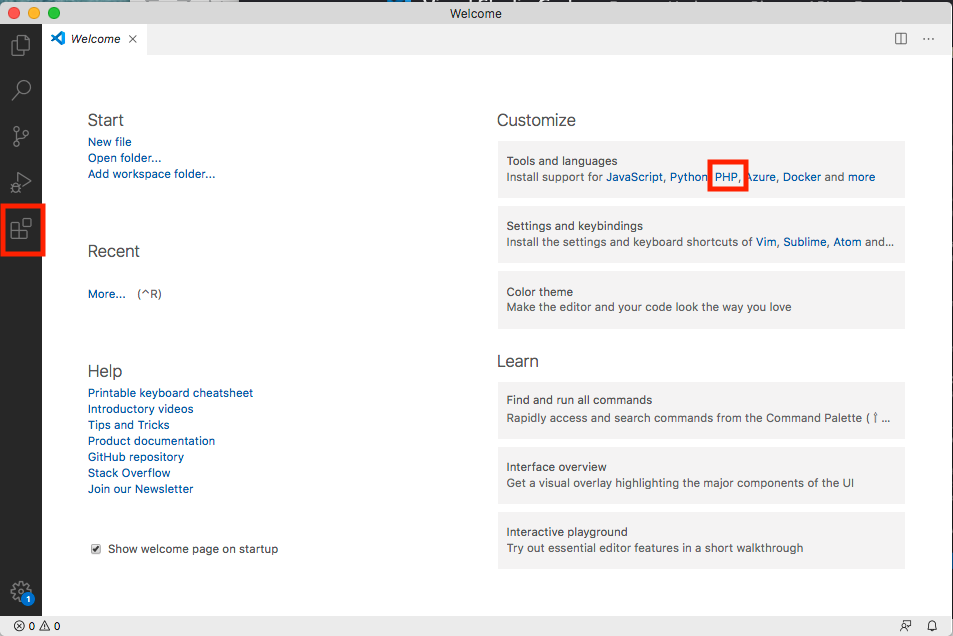
右側のPHPをクリック。これでPHPに必要な機能が追加されます。便利。その後、左のバーの下の変な形のマークをクリック。

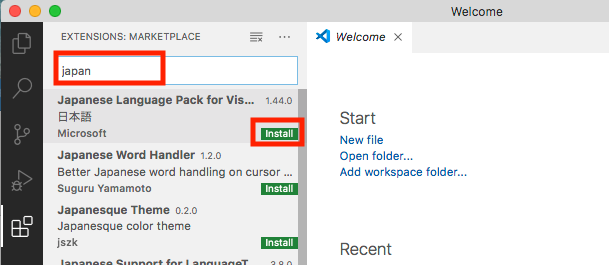
英語にビックリした方。安心してください。左上にjapanと入力して「Japanese Language Pack」をインストールしましょう。次に立ち上げた時は日本語です。

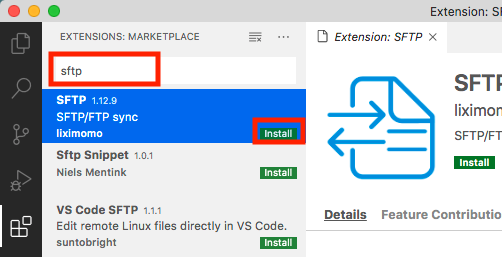
開発したファイルをサーバにアップロードするFTPツールを入れます。SFTPのSはセキュリティの事です。FTPより安全にアップロードできます。

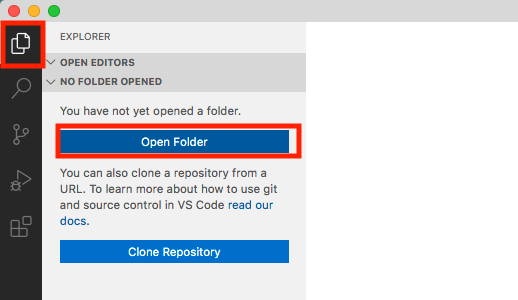
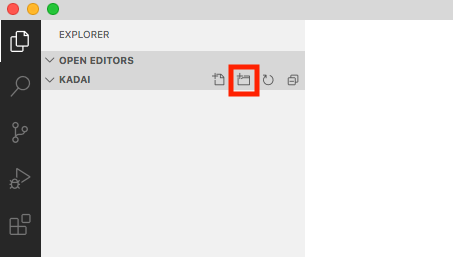
左上の書類のようなマークを押して開発をするフォルダを選びます。既にあれば選んでください。なければ書類の下などにprojectsフォルダを1つ作って、その中にkadaiフォルダを作り、それを選択します。

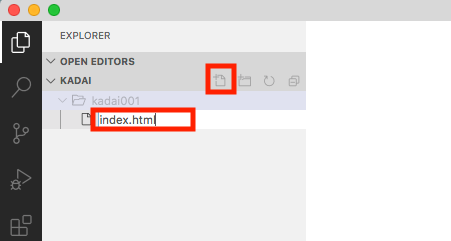
このまま学習に進む方はこれから課題を行うので、まず課題1用のフォルダを作りましょう。小さいですがNew Folderをクリックし、kadai001とします。

今度はファイルを作ります。kadai001フォルダを選択したままNew Fileをクリックし、index.htmlと名前を付けます。Webサーバではindex.htmlが最初に読み込まれる設定が多いのでとりあえずこの名前にしておきます。

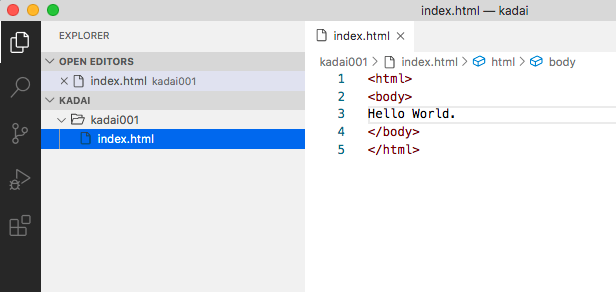
これが大いなる1歩です。人によっては初めてのHTMLです。PHPじゃないって?これからPHPを使ってHTMLを作る勉強をします。最後に表示されるものはHTMLなので、今はPHPがまだ書けないのでとりあえずHTMLです。プログラムで覚えなければならない事は普通の言葉より遥かにすくなく、数百個覚えるだけであらゆるプログラムが書けます。また、何か書いたら保存する癖をつけましょう。Ctrl+SかCommand+Sです。
あと1歩、プログラムを書いたらサーバにアップロードしなければなりません。サーバの用意が出来ていない方はAWSサーバ構築手順を参照ください。もちろんググって他のサーバを利用したり、ローカルにサーバを立てたりしても良いです。ローカルの場合は以降のアップロード手順は不要です。

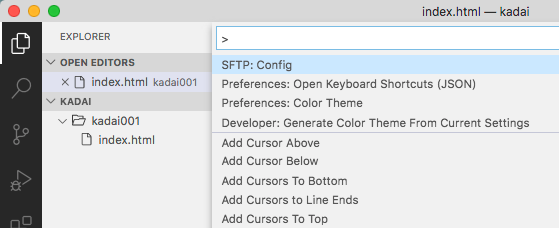
Command+Shift+PもしくはCtrl+Shift+Pで今後よく使うことになるコマンドパレットというものを開きます。コマンド欄にSFTPと入力して「SFTP:config」をクリック。

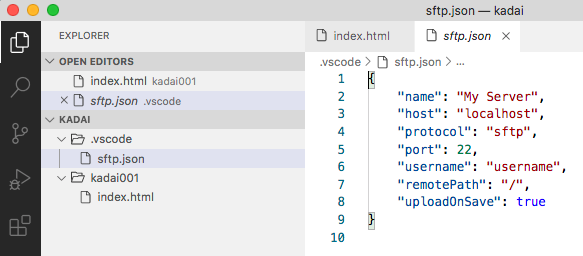
SFTPに関する設定ファイルが出現するので適宜変更します。変更後は忘れずに保存!
{
"name": "test",
"host": "xxx.xxx.xxx.xxx",
"protocol": "sftp",
"port": 99999,
"username": "username",
"remotePath": "/var/www/html/",
"uploadOnSave": false,
"privateKeyPath": "~/.ssh/id_rsa",
"passphrase": true
}
name -> 適当
host -> サーバのIPアドレス
port -> SSHでログイン出来るポート番号
username -> SSHでログイン出来るユーザ名
remotePath -> サーバ構築手順に沿っていれば/var/www/html/
uploadOnSave -> true にするとファイルを保存する度に自動でアップロードされます。何となくオフにしてます。
privateKeyPath -> 秘密鍵
passphrase -> true にするとアップロードする時に秘密鍵のパスフレーズを聞かれるようになります。これデフォルトでもいいと思う。。。

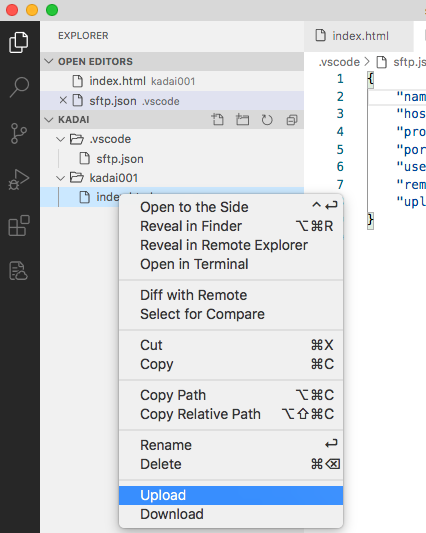
左側のファイルツリーからindex.htmlを右クリックしてupload。パスフレーズを入力するとサーバにファイルがアップロードされます。ローカルから世界に旅立つ瞬間です。
※もしエラーが出る場合、設定ファイルをもう一度見直しましょう。1文字でも間違っていると動きません。合っていてもダメな場合、サーバの問題の可能性があります。サーバにログインし、「sudo chown ユーザ名.ユーザ名 /var/www/html」と打ってみましょう。ユーザ名の間に.(ドット)を入れるのを忘れずに。

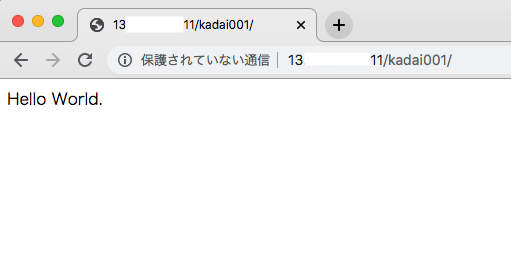
そしてブラウザでhttp://(IPアドレス)/kadai001/と入力してみましょう。Hello Worldが表示されたら完璧です!通常であればindex.htmlまで入力する必要があるのですが、何も指定しないとサーバが勝手にindex.htmlを動かすので省略しても表示されています。
これで世界デビュー完了です。課題をこなしてより大きく羽ばたいてください。